Table of Contents
Introduction
Monitoring your GitHub repositories is essential for maintaining code quality, facilitating collaboration, enabling smooth development workflows, and improving overall project management and efficiency. This will allow you to stay updated on code changes, pull requests, issues, and comments, facilitate collaboration among team members, and ensure that your team is informed about the progress and status of your projects.
In this article, we'll detail how to use the Telegraf agent to collect GitHub repository statistics and forward them to a data source.
Getting Started with the Telegraf Agent
Telegraf is a plugin-driven server agent built on InfluxDB that collects and sends metrics/events from databases, systems, processes, devices, and applications. It is written in Go and compiles into a single binary with no external dependencies and requires a minimal memory footprint. Telegraf is compatible with many operating systems and has many useful output plugins and input plugins for collecting and forwarding a wide variety of system performance metrics.
Install Telegraf (Linux/Redhat)
Download Telegraf and unzip it (see the Telegraf docs for up-to-date versions and installation commands for many operating systems). Packages and files are generally installed in the /etc directory.
wget https://dl.influxdata.com/telegraf/releases/telegraf_1.21.2-1_amd64.deb
sudo dpkg -i telegraf_1.21.2-1_amd64.deb
RedHat/CentOS
wget https://dl.influxdata.com/telegraf/releases/telegraf-1.21.4-1.x86_64.rpm
sudo yum localinstall telegraf-1.21.4-1.x86_64.rpm
Configure an Output
You can configure Telegraf to output data to various sources, such as Kafka, Graphite, InfluxDB, Prometheus, SQL, NoSQL, and more.
In this example, we will configure telegraf with a Graphite output. If you're not currently hosting your data source, you can start a free trial with Hosted Graphite by MetricFire to follow these next steps.
A Hosted Graphite account will provide the data source, offer an alerting feature, and include Hosted Grafana as a visualization tool.
To configure the Graphite output, locate the downloaded telegraf configuration file at /etc/telegraf/telegraf.conf and open it in your preferred text editor. Then, you will need to make the following changes to the file:
Locate and comment out the line:
# [[outputs.influxdb]]
Then, uncomment the line:
[[outputs.graphite]]
Next, uncomment and edit the server line to:
servers = ["carbon.hostedgraphite.com:2003"]
Finally, uncomment and edit the prefix line to:
prefix = "<YOUR_API_KEY>.telegraf"
Configure the Telegraf GitHub Input Plugin:
Telegraf has many input plugins that can collect a wide range of data from many popular technologies and 3rd party sources. In this example, we'll demonstrate how to collect and forward metrics from your GitHub repositories.
First, you will need to search for the inputs.GitHub section in your telegraf.conf file, uncomment the [[inputs.github]] line, and uncomment/configure the repositories lines:
[[inputs.github]]
repositories = [
"<account-name>/<repository>",
"BenjaminPitts/django-practice-app"
]
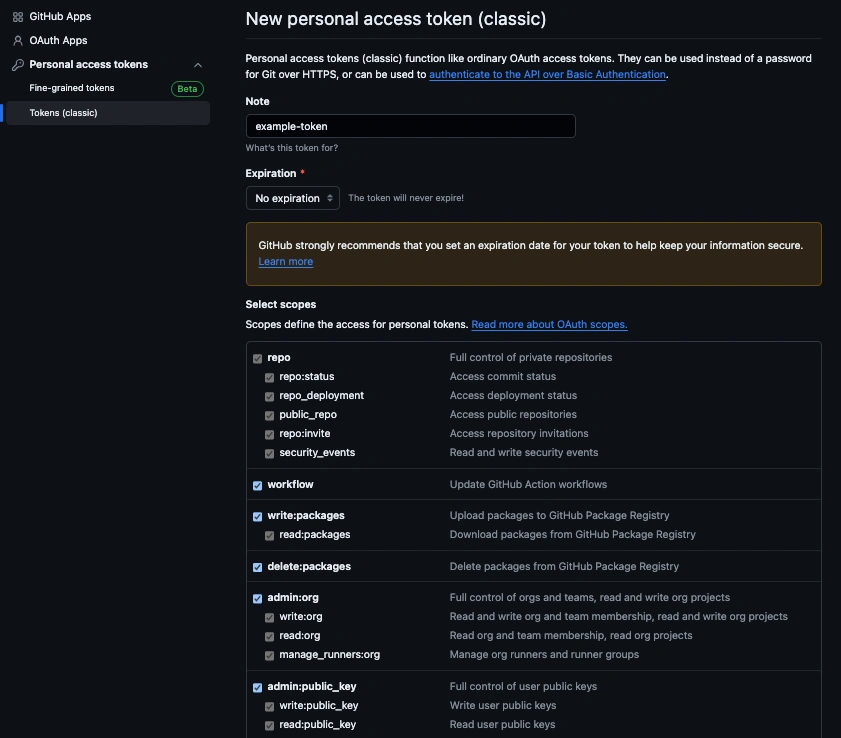
Then, you will need to create an access token in your GitHub account, which will authenticate the requests between Telegraf and GitHub:
- While logged into your GitHub account, navigate to Account Settings => Developer Settings => Personal Access Tokens. Then generate a new token, set an expiration, and select the following permissions: admin:enterprise, admin:gpg_key, admin:org, admin:org_hook, admin:public_key, admin:repo_hook, delete:packages, delete_repo, gist, notifications, repo, user, workflow, write:discussion, write:packages:
- then navigate back to your telegraf.conf file, and uncomment/configure the access_token line:
-
you can also set a pull interval (to limit the # of requests to GitHub) and uncomment/configure the additional_fields line to get PR data:
access_token = "ghp_XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
interval = "120m"
additional_fields = ['pull-requests']
Finally, you can save your changes and then run Telegraf as a server using the following command to see if there are any configuration errors in the output:
telegraf --config telegraf.conf
Telegraf will now forward roughly ten metrics per repository to your configured data source. If you're using Telegraf's Graphite output, the metrics will hold the following format:
telegraf.<host>.<repo-language>.<repo-license>.<repo-name>.<repo-owner>.github_repository.<metric>
For each GH repository defined in the telegraf.conf file, you will receive metrics for the following fields:
closed_pull_requests, forks, networks, open_issues, open_pull_requests, size, stars, subscribers watchers
See the official GitHub repository for additional configuration options for the GitHub plugin.
Use Hosted Graphite by MetricFire to Create Custom Dashboards and Alerts
MetricFire is a monitoring platform that enables you to gather, visualize and analyze metrics and data from servers, databases, networks, processes, devices, and applications. Using MetricFire, you can effortlessly identify problems and optimize resources within your infrastructure. Hosted Graphite by MetricFire removes the burden of self-hosting your monitoring solution, allowing you more time and freedom to work on your most important tasks.
Once you have signed up for a Hosted Graphite account and used the above steps to configure your server(s) with the Telegraf Agent, metrics will be forwarded, timestamped, and aggregated into the Hosted Graphite backend.
-
Metrics will be sent and stored in the Graphite format of: metric.name.path <numeric-value> <unix-timestamp>
-
The dot notation format provides a tree-like data structure, making it efficient to query
-
Metrics are stored in your Hosted Graphite account for two years, and you can use them to create custom Alerts and Grafana dashboards.
Build Dashboards in Hosted Graphite's Hosted Grafana
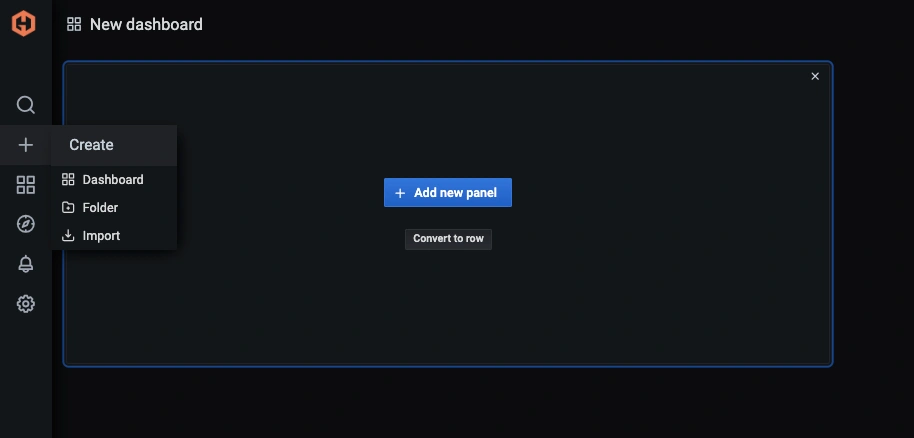
In the Hosted Graphite UI, navigate to Dashboards => Primary Dashboards and select the + button to create a new panel:
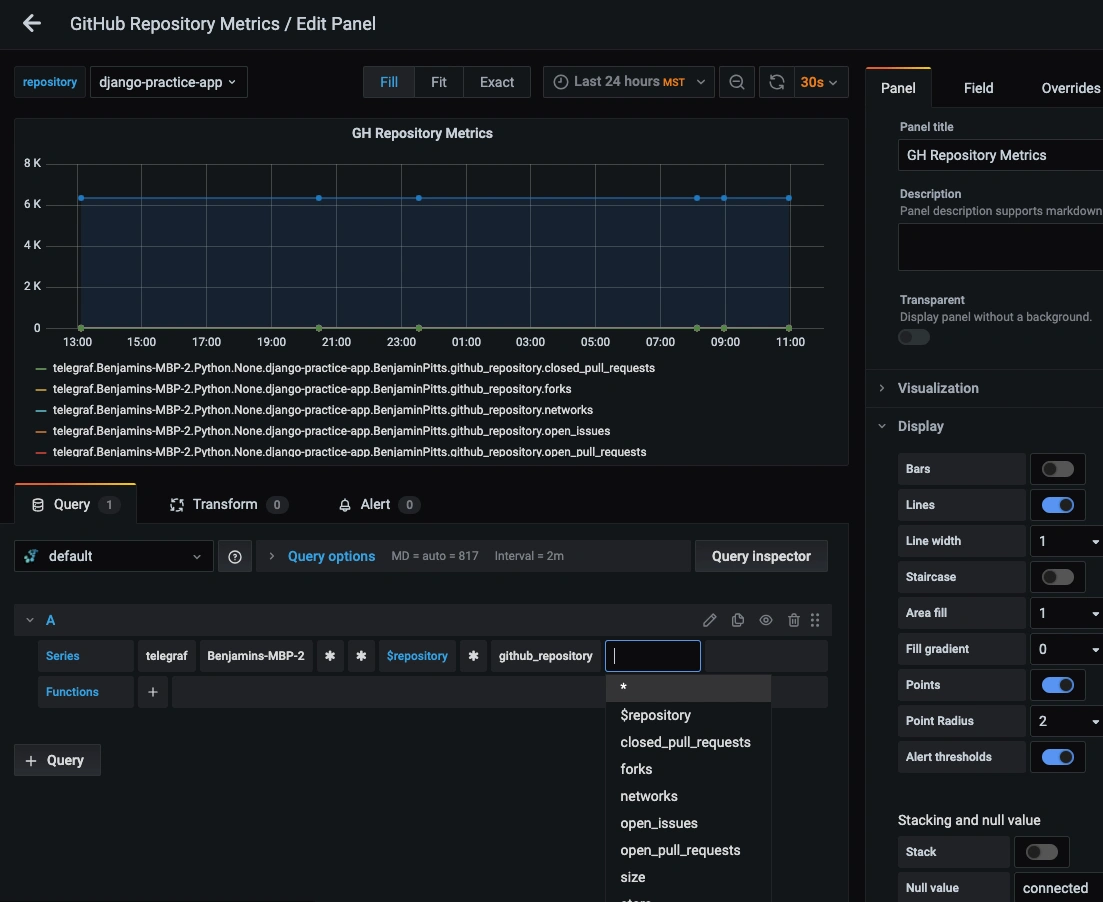
Then you can use the query UI to select a graphite metric path (the default data source will be the hosted graphite backend if you are accessing Grafana through your Hosted Graphite account):
The Hosted Graphite datasource also supports wildcard (*) searching to grab all metrics that match a specified path.
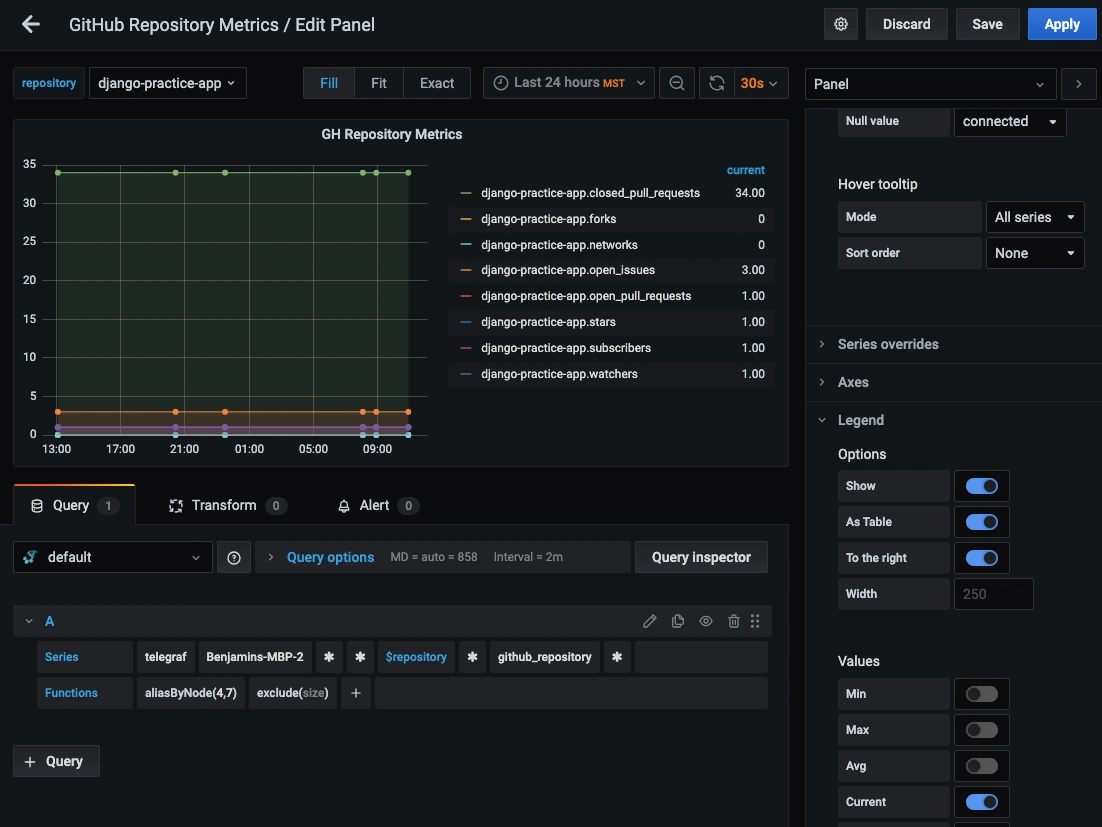
Now you can apply Graphite functions to these metrics like aliasByNode() to reformat the metric names and exclude() to ignore specified metric patterns:
Grafana has many additional options to apply different visualizations, modify the display, set units of measurement, and some more advanced features like configuring dashboard variables and event annotations.
See the Hosted Graphite dashboard docs for more details.
Creating Graphite Alerts
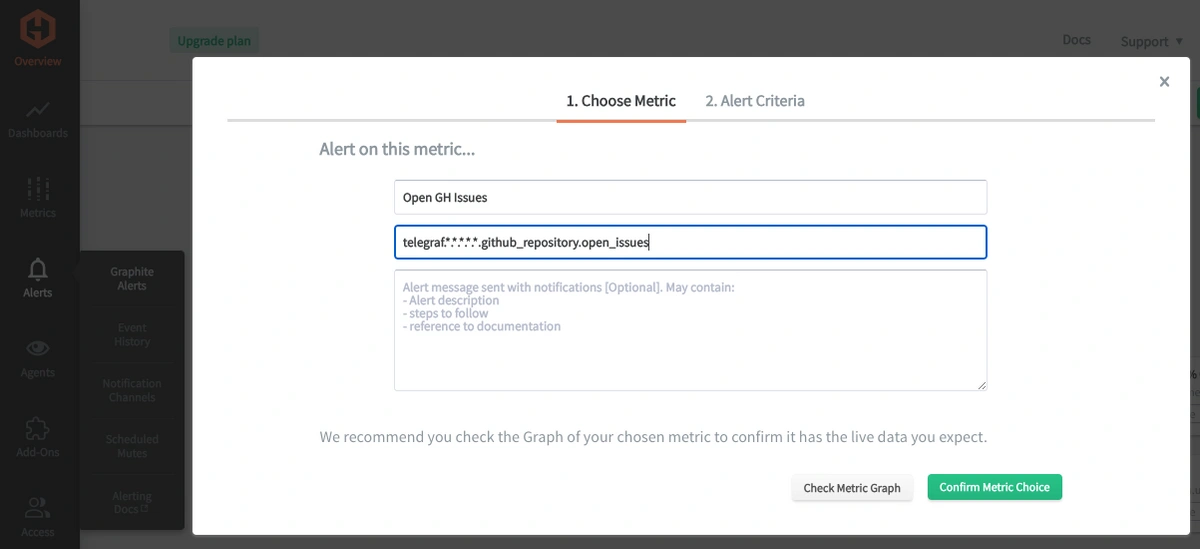
In the Hosted Graphite UI, navigate to Alerts => Graphite Alerts to create a new alert. Name the alert, add a query to the alerting metric field, and add a description of what this alert is:
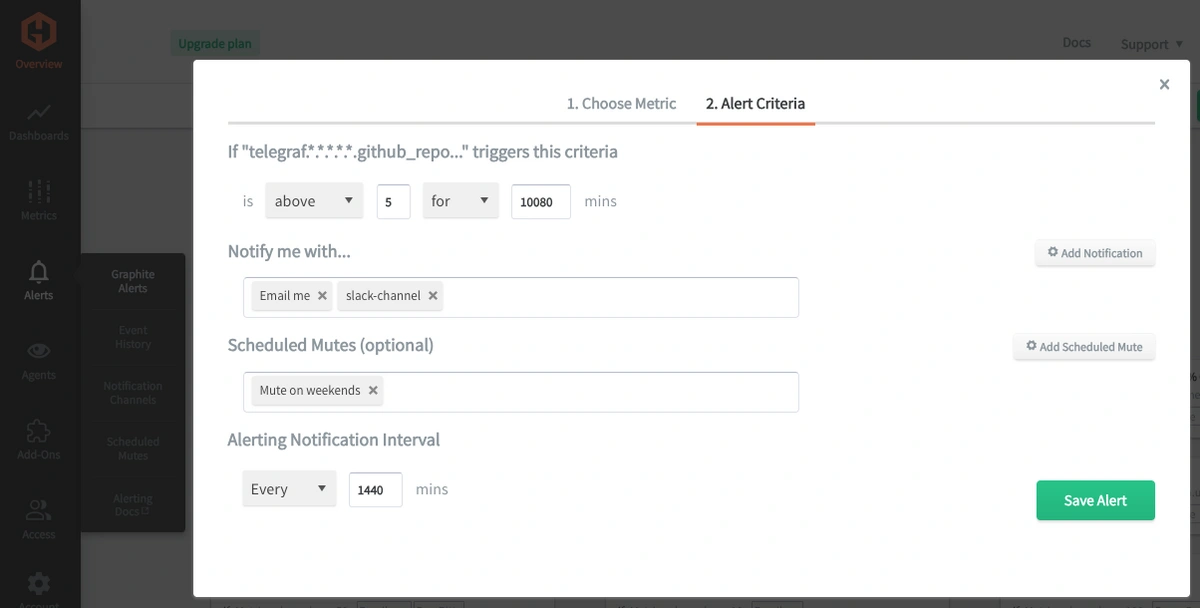
Then, select the Alert Criteria tab to set a threshold and select a notification channel. The default notification channel is the email you used to sign up for the Hosted Graphite account. Still, you can easily configure channels for Slack, PagerDuty, Microsoft Teams, OpsGenie, custom webhooks and more. See the Hosted Graphite docs for more details on notification channels:
Conclusion
Monitoring your active GitHub repositories helps to ensure code quality, security, compliance, effective collaboration, performance optimization, and risk mitigation. It aids in making data-driven decisions that align with your business's objectives.
Tools like dashboards and alerts will complement this data by providing real-time visualization, proactive identification of issues, historical trend analysis, and facilitating informed decision-making, all essential for maintaining a robust and efficient infrastructure.
Sign up for the free trial, and experiment with monitoring your GitHub repositories today. You can also book a demo and talk to the MetricFire team directly about your monitoring needs.